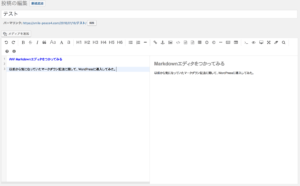
○ Markdown 記法のコード展開
# を使った見出し部分は、 WordPress において、 H1 がブログタイトル。 H2 がエントリタイトルになるので、実際に使えるのは ### 以降となるかと思われ。それでも H3 〜 H6 まで使えるとなると結構表現の幅が増える。ただ、 #### ぐらいになると地の文との見分けがつかなくなる可能性もありますね。試してみるとこんな感じ。
H3 レベルの見出し
H4 レベルの見出し
H5 レベルの見出し
h6 レベルの見出し
うむ … 微妙。
○ <br /> </p> の展開
WordPress の場合、 <br /> と </p> の区別はマークアップ記法でないとはっきりしなかったのが、 Markdown 記法を用いるとはっきりと区別できる。区別できたからどうだって訳ではないのだが、なんとなく気持ち悪かったのです。段落の区切りの </p> 。単なる改行の <br /> これ分けたいんですよ。
○ボールドとイタリックプレビューの問題
このプラグインに固有の問題ばかりで申し訳ないが、プレビューされないんですよ。残念ながら。ボールドもイタリックもともにプレビューでは同じ。平文になってしまいます。 Markdown 記法の側ではっきり区別できるので、それほど大きな問題ではないと思いますが、使いづらいことには違いないですね。
総じて書きやすいかもしれない。これからはこれで行くと思いますが、できあがったものは違いありませんからね。 HTML で書き出してしまえば、マークアップ記法もマークダウン記法も同じですからね。
投稿者プロフィール

最新の投稿
 ノン・カテゴリ2024年7月21日Kindle 世代交代
ノン・カテゴリ2024年7月21日Kindle 世代交代 Linux2024年7月7日convert → magick
Linux2024年7月7日convert → magick Mac2024年7月6日消えてしまった ATOK を再び出す方法
Mac2024年7月6日消えてしまった ATOK を再び出す方法 Tech2024年7月3日新しいルーターで様子見
Tech2024年7月3日新しいルーターで様子見